[ACCESSIBILITÉ] Kit pédagogique sur l’accessibilité numérique
Retrouvez dans ce kit pédagogique, toutes les ressources mises à votre disposition sur l’accessibilité numérique. Suivez le guide !
Bienvenue sur le kit documentaire Accessibilité Numérique de Mégalis Bretagne !
N’hésitez pas à parcourir les différents sous-rubriques du menu (à gauche) :
- la rubrique « Se sensibiliser » pour prendre connaissance du parcours accessibilité numérique proposé par Mégalis Bretagne,
- la rubrique « S’informer » pour découvrir les obligations juridiques et comment se mettre en conformité,
- la rubrique « Ressources pratiques et outils » pour accéder à des modèles de documents et outils du quotidien utiles pour rendre son site plus accessible,
- la rubrique « Communiquer » pour accéder à des études et guides pratiques liés à l’accessibilité numérique.
Pour toute remarque ou suggestion d’amélioration, n’hésitez pas à nous contacter via le formulaire de contact.
À découvrir, ci-dessous, dans cette rubrique “Se sensibiliser” :
- l’offre Accessibilité Numérique complète de Mégalis,
- des ressources pour se former, se sensibiliser et communiquer sur les bonnes pratiques à adopter

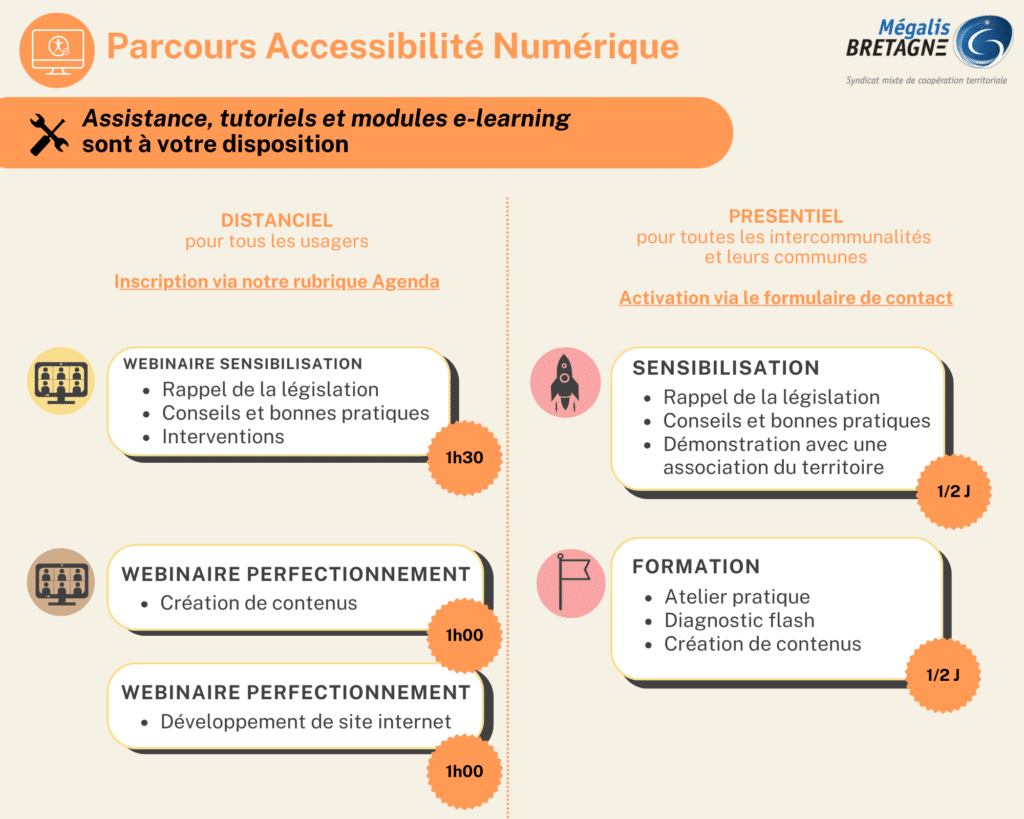
Une offre en distanciel, disponible pour l’ensemble des utilisateurs du bouquet de service :
3 WEBINAIRES :
1 Sensibilisation (1h30), qui rappelle la loi, qui propose des conseil et des bonnes pratiques pour mieux appréhender l’accessibilité sur un site internet
1 Perfectionnement (1h00), à destination des agents (chargé de communication, secrétaire de mairie…) qui créent des contenus pour le site internet de leur collectivité
1 Perfectionnement (1h00) pour les agents (Service informatique, webmaster…) qui sont en charge du site internet.
1 RESSOURCERIE :
Des tutoriels sur l’accessibilité numérique sur le site Mégalis Bretagne
Des modules e-learning sur la plateforme Chamillo de Mégalis Bretagne
1 kit pédagogique qui liste les différents outils et extensions pour mesurer le niveau d’accessibilité numérique de son site internet
1 formulaire de contact pour poser une question ou activer un accompagnement personnalisé
Une offre en présentiel, accessible uniquement pour les intercommunalités et leurs communes :
2 ACCOMPAGNEMENTS :
1 Atelier de Sensibilisation (1/2 journée)
1 Formation personnalisée, se basant sur le site internet d’une des collectivités (1/2 journée)
Ces accompagnements sont à activer via le formulaire de contact.
*Les collectivités doivent passer par leur référent d’intercommunalité pour s’inscrire à un accompagnement.
Les 2 accompagnements ne sont pas indissociables.
Loi accessibilité numérique : que dit l’arrêté du 9 octobre 2023 ?
L’approbation de l’ordonnance du 6 septembre 2023 a vu l’application du décret du 9 octobre 2023. Des exigences spécifiques d’accessibilité aux produits et services impactant fortement les entreprises publiques. Dans cet article, nous mettons en lumière les spécificités du décret sur cette récente loi de l’accessibilité numérique, ses objectifs pour 2025 et les obligations que les entreprises publiques devront respecter à l’avenir – afin d’améliorer leur conformité en ligne.
L’Autorité de régulation de la communication audiovisuelle et numérique (ARCOM) est désormais compétente pour identifier et constater les manquements, en s’appuyant notamment sur des méthodes de collecte automatisée, émettre des injonctions préalables aux sanctions.
| Obligations | Acteurs publics | Acteurs privés |
| Obligations déclaratives | Sanction jusqu’à 25 000 € renouvelable tous les six mois en cas de persistance du manquement | Sanction jusqu’à 25 000 € renouvelable tous les six mois en cas de persistance du manquement |
| Conformité au RGAA | Sanction proportionnée au manquement et d’un montant maximum de 50 000 €, renouvelable tous les six mois en cas de persistance du manquement | Non soumis au contrôle de l’Arcom |
Parmi les obligations d’accessibilité numérique,
Déclaration de conformité : Page internet qui prend la forme d’une publication obligatoire sur les sites et applications numériques. La déclaration fournit des renseignements sur le taux de conformité aux normes d’accessibilité, les non-conformités relevées, les exemptions et les dérogations éventuelles, etc…
Elle doit également fournir des informations de contact et d’assistance permettant de signaler un défaut d’accessibilité ou obtenir une alternative accessible si nécessaire.
Schéma pluriannuel de mise en accessibilité : Document consultable en ligne dans lequel une entité présente sa politique en matière d’accessibilité numérique. Valable pour une durée maximale de trois ans, on y retrouve notamment les mesures correctives en cours et futures relatives aux éléments non accessibles ainsi que les actions prévues pour améliorer la politique de prise en compte de l’accessibilité numérique de l’organisation.
Plan d’action : Document qui détaille les actions concrètes programmées pour améliorer l’accessibilité d’un support numérique d’une organisation. Ces actions peuvent être de différentes natures et très variées. On peut par exemple trouver les démarches suivantes :
- sensibilisation et communication,
- formations techniques et éditoriales,
- accompagnement avec des société d’expertise en accessibilité numérique,
- audit et contre-audit suivis de corrections
Wave est une plateforme pour évaluer son site internet. Il vous permet de découvrir les principaux problèmes d’inaccessibilité que comporte le site internet de votre collectivité.

HeadingsMap cette extension vous permet d’un coup d’oeil de repérer les erreurs de titrage dans votre contenu.

Color Contrast Analyser est une extension vous permettant de voir les différents problèmes de contrastes apparaissant sur votre site internet.

Axe DevTools analyse les sites Web, faisant automatiquement surface les problèmes d’accessibilité.

Image Alt Text Viewer vérifie la présence de texte alternatif sur les images de votre site internet.

DocAxess vérifie la conformité des documents numériques (PDF…)

Témoignages
Campagnes de sensibilisation
Vidéos courtes de la DINUM (Direction interministérielle du Numérique)
- Handicap : les chiffres clés
- Accessibilité numérique : Naviguer au clavier
- Accessibilité numérique : Respecter les contrastes de couleurs
- Accessibilité numérique : Structurer de manière claire
- Accessibilité numérique : Passer du texte à la parole
- Accessibilité numérique : Adapter les zones de clic
- Accessibilité numérique : Sous-titrer les vidéos
- Accessibilité numérique : Permettre la personnalisation des textes
- Accessibilité numérique : Permettre la reconnaissance vocale
- Accessibilité numérique : Proposer un contenu clair
- Accessibilité numérique : Informer et accompagner
- Comment naviguer sur le web quand on est non-voyant ?
A
a11y
Abréviation du terme « accessibility » composée de la lettre a initiale, de la lettre y finale et des onze lettres qui les séparent. Utilisée pour désigner l’accessibilité numérique et prend notamment la forme d’un hashtag sur les réseaux sociaux.
Accessibilité numérique (digital accessibility)
Audiodescription
Procédé consistant à décrire oralement des éléments visuels d’un contenu audiovisuel, d’un spectacle, d’un discours afin d’en permettre la compréhension par les personnes aveugles ou malvoyantes. Les audiodescriptions sont généralement insérées entre les dialogues.
C
CAPTCHA (Completely Automated Public Turing test to tell Computers and Humans Apart)
Un CAPTCHA est une fonctionnalité permettant de différencier automatiquement une personne d’un robot. Très utiles pour sécuriser les formulaires et éviter les piratages. Ils se matérialisent le plus souvent sous la forme d’une chaîne de caractères déformée sur une image que l’on doit saisir dans un champ. Problème, cette sécurité exclue de facto les personnes en ayant des handicaps visuels.
Contacteur
Un contacteur est un outil permettant d’interagir avec un ordinateur, un smartphone… Il peut prendre la forme d’un interrupteur ou d’un bouton. Un contacteur peut, par exemple, être utilisé par une personne tétraplégique et fonctionne au doigt, au souffle ou même à la morsure.
D
Déficience
La déficience correspond à l’aspect biomédical du handicap et se définit par une perte ou une altération d’une structure ou d’une fonction psychologique, physiologique ou anatomique.
Discrimination
Une discrimination est une mise à l’écart, un traitement défavorable d’une personne ou d’un groupe de personnes selon certains critères tel que le handicap. Un refus d’aménagement d’un poste de travail qui permettrait à une personne en situation de handicap d’accéder à un emploi est un exemple de discrimination liée au handicap.
Dispositif de pointage
Un dispositif de pointage permet de cibler puis d’interagir avec un élément affiché à l’écran (souris, pavé tactile, eye tracking…).
F
FALC (Facile À Lire et à Comprendre)
Le facile à lire et à comprendre est une méthode de traduction régit par un ensemble de règles pour produire une version plus claire d’un texte. Cette méthode permet de rendre l’information plus accessible et plus claire notamment pour les personnes ayant une déficience intellectuelle.
G
GAAD (Global Accessibility Awareness Day)
Journée mondiale de sensibilisation à l’accessibilité numérique ayant lieu le troisième jeudi du mois de mai. Plusieurs événements en ligne et accueillant du public sont organisés à travers le monde pour échanger et réfléchir aux questions d’accessibilité numérique et plus largement d’inclusion.
H
Handicap
En se basant sur le code de l’action sociale et des familles, constitue un handicap, au sens de la présente loi, toute limitation d’activité ou restriction de participation à la vie en société subie dans son environnement par une personne en raison d’une altération substantielle, durable ou définitive d’une ou plusieurs fonctions physiques, sensorielles, mentales, cognitives ou psychiques, d’un polyhandicap ou d’un trouble de santé invalidant.
I
Inclusion
L’inclusion sociale est un concept de société pensée pour que chaque citoyen et citoyenne qui la compose puisse y participer pleinement de manière égalitaire et ce, sans aucun prérequis, qu’ils soient de santé, d’origine ou de revenus. Une société inclusive tendrait vers un effacement des inégalités et des différences entre les personnes et renverserait ainsi le paradigme actuel qui veut que les personnes s’adaptent à la société, en faisant en sorte que cette dernière s’adapte également aux besoins de chacune et chacun.
L
Landmarks
Éléments HTML tels que <nav>, <main> ou encore <footer> structurant certaines régions d’une page web. Ces éléments agissent comme des points de repères dans la page. L’utilisation de landmarks améliore la navigation avec des technologies d’assistance qui peuvent les identifier puis s’y rendre rapidement.
Lecteur d’écran
Technologie d’assistance principalement utilisée par les personnes aveugles ou malvoyantes pour utiliser un ordinateur, un smartphone, etc. Le lecteur d’écran restitue les informations par oral grâce à une synthèse vocale et/ou en braille à l’aide d’une plage braille. Exemple de lecteurs d’écran (JAWS, NVDA, TalkBack,VoiceOver…)
Lien d’évitement (Skip Link)
Les liens d’évitement, parfois aussi appelés liens d’accès rapide, sont des éléments de navigation interne à une page web permettant un accès direct à des contenus cibles comme la zone de contenu principal.
Loupe d’écran
Logiciel, entre autres utilisé par les personnes malvoyantes, permettant l’agrandissement des textes et des zones d’un écran d’ordinateur ou d’un smartphone.
LSF (Langue des Signes Française)
Langue utilisée par certaines personnes sourdes pour communiquer. La LSF s’exprime par le biais de la gestuelle et des expressions du visage, en associant un signe à un mot.
O
Outil de surcouche (Overlay)
Outil fournissant des fonctionnalités de personnalisation de l’affichage d’un site telles que le renforcement des contrastes ou l’augmentation de la taille des caractères. Un outil de surcouche ne garantit la conformité d’un site internet vis à vis du RGAA.
P
Plage braille (Refreshable Braille Display)
Technologie d’assistance prenant la forme d’un terminal connecté à un ordinateur, un smartphone ou encore une tablette tactile qui restitue en braille l’information généralement affichée à l’écran.
Prise de focus
Indication visuelle de la position du curseur sur une interface. La prise de focus facilite la navigation par des périphériques informatiques autres que la souris en mettant visuellement en évidence le composant sur lequel la personne est positionnée.
R
RAAM (Référentiel d’évaluation de l’Accessibilité des Applications Mobiles).
Référentiel édité par le Service information et presse du Luxembourg depuis 2021. Il s’agit d’un équivalent du RGAA pour les applications mobiles.
RAPDF (Référentiel d’évaluation de l’Accessibilité des documents au format PDF)
Référentiel édité par le Service information et presse du Luxembourg composé de 46 critères permettant d’évaluer l’accessibilité des documents PDF.
Ratio de contraste
Le ratio de contraste est un résultat entre la couleur de premier-plan et la couleur de l’arrière-plan. Ce ratio permet d’évaluer si la lisibilité d’un texte ou la visibilité d’un élément d’interface (icône informative ou interactive, champ de saisie, etc.) est suffisante au regard des normes d’accessibilité.
RGAA (Référentiel Général d’Amélioration de l’Accessibilité)
Référentiel édité par la DINUM (Direction interministérielle du numérique) depuis 2009 permettant de vérifier, via une liste de critères d’évaluation, qu’un site web est bien accessible aux personnes en situation de handicap (conformément à l’article 47 de la loi handicap de 2005). Il est périodiquement mis à jour et en est, à l’heure actuelle, à sa quatrième version.
S
Synthèse vocale
Technologie d’assistance qui crée une parole artificielle à partir d’un texte écrit. Les synthèses vocales sont généralement utilisées par des logiciels d’aide à la lecture ou des lecteurs d’écran.
T
Tabulation
Sur les navigateurs web la touche de tabulation (TAB) permet de parcourir l’ensemble des éléments interactifs de l’interface, dans l’ordre où ils sont définis dans le code HTML. La navigation au moyen du clavier est rendue possible par son intermédiaire : la touche TAB permet d’atteindre l’élément suivant tandis que la combinaison MAJ + TAB sert à revenir à l’élément précédent.
Technologie d’assistance
Dispositif technique utilisé par des personnes en situation de handicap afin de faciliter leur usage du numérique. Cette aide peut être matérielle, comme des périphériques adaptés aux déficiences physiques, ou logiciels, à l’instar des logiciels d’agrandissement.
Tests utilisateurs et utilisatrices
Évaluation d’un support numérique avec des personnes utilisateurs et utilisatrices afin d’identifier des problèmes d’utilisabilité. Dans le domaine de l’accessibilité numérique, ces tests sont menés avec des personnes handicapées afin de relever des difficultés d’accès, de compréhension ou d’utilisabilité possiblement non détectées lors d’un contrôle de conformité.
Texte alternatif ou texte de remplacement
Description textuelle d’un contenu non textuel (une image, par exemple) affiché à l’écran. Lorsqu’une personne (aveugle, par exemple) n’a pas accès à ce contenu, son texte alternatif permet de lui transmettre l’ensemble des informations nécessaires à sa bonne compréhension. Le texte alternatif peut, par exemple, se situer dans le contexte d’affichage du contenu ou encore à l’intérieur de l’attribut alt de la balise <img>.
Transcription textuelle
Une transcription textuelle fournit avec du texte l’ensemble des informations véhiculées par une vidéo ou un contenu audio (dialogues, voix off, messages affichés à l’écran, etc.). Elles sont utiles aussi bien aux personnes sourdes et malentendantes qui peuvent ne pas avoir accès au son d’une vidéo ou d’un audio, qu’aux personnes aveugles et malvoyantes qui peuvent ne pas avoir accès aux visuels d’une vidéo.
Quelle est la définition de l’accessibilité numérique ?
L’accessibilité numérique consiste à mettre le web et ses services numériques à la disposition de tous les individus. Y compris pour les personnes atteintes d’un handicap visuel, auditif, moteur et cognitif afin qu’elles puissent comprendre, naviguer et interagir sans difficulté sur ces plateformes. Pour ce faire, on applique aux interfaces digitales des normes d’accessibilité émises par le W3C (World Wide Web Consortium) et pensées par des ergonomes pour chaque type de handicap. L’accessibilité couvre également des notions liées à la compatibilité matérielle et logicielle ainsi qu’à la performance des réseaux.
Quels sont les principes fondamentaux de l’accessibilité numérique ?
- Être perceptible : l’utilisateur doit pouvoir percevoir par tous ses sens
- Être utilisable : l’interface utilisateur et de navigation doivent être utilisables
- Être compréhensible : les contenus textuels et les pages internet doivent être lisible
- Être robuste : le contenu doit pouvoir être traité fiablement
C’est quoi le RGAA ?
Le RGAA (Référentiel Général d’Amélioration de l’Accessibilité) est un référentiel d’application des normes WCAG. Cet outil décrit précisément les critères de succès pour chaque thématique. En effet, le RGAA possède 106 critères d’évaluation qui sont répartis sur seulement 2 niveaux (A ; AA). Contrairement au WCAG 2.2 qui possède 86 critères sur trois niveaux d’évaluation.
La dernière mise à jour du RGAA 4.1 date du 18 février 2021.
Quels sont les avantages de rendre son site internet conforme au RGAA ?
- L’inclusion de toute la population de votre collectivité
- L’amélioration du référencement des pages (SEO)
- Une meilleure réflexion sur les parcours utilisateurs des sites internet
Que doit contenir la déclaration d’accessibilité ?
La déclaration doit contenir les informations suivantes :
- Un état de conformité
- Un signalement des contenus non accessibles
- Des dispositifs d’assistance et de contact
- La mention de la faculté pour la personne concernée de saisir le Défenseur des droits
Voir le détail du contenu de la déclaration d’accessibilité ou un exemple de déclaration d’accessibilité.
Quels outils utilisent les personnes en situations de handicap (PSH) pour naviguer sur internet ?
Les solutions et outils pour pallier les différentes déficiences et handicap sont nombreuses, on peut citer :
- La synthèse vocale
- L’audio-description
- La plage braille
- La reconnaissance vocale
- Les contrastes de couleurs
- Le sous-titrage automatique
- Les outils qui permettent d’adapter les feuilles de style
