[ACCESSIBILITÉ] Concevoir un site 100% accessible
Ce tutoriel vous explique comment procéder si vous souhaitez concevoir un site 100% accessible mais vous ne savez pas par où commencer.
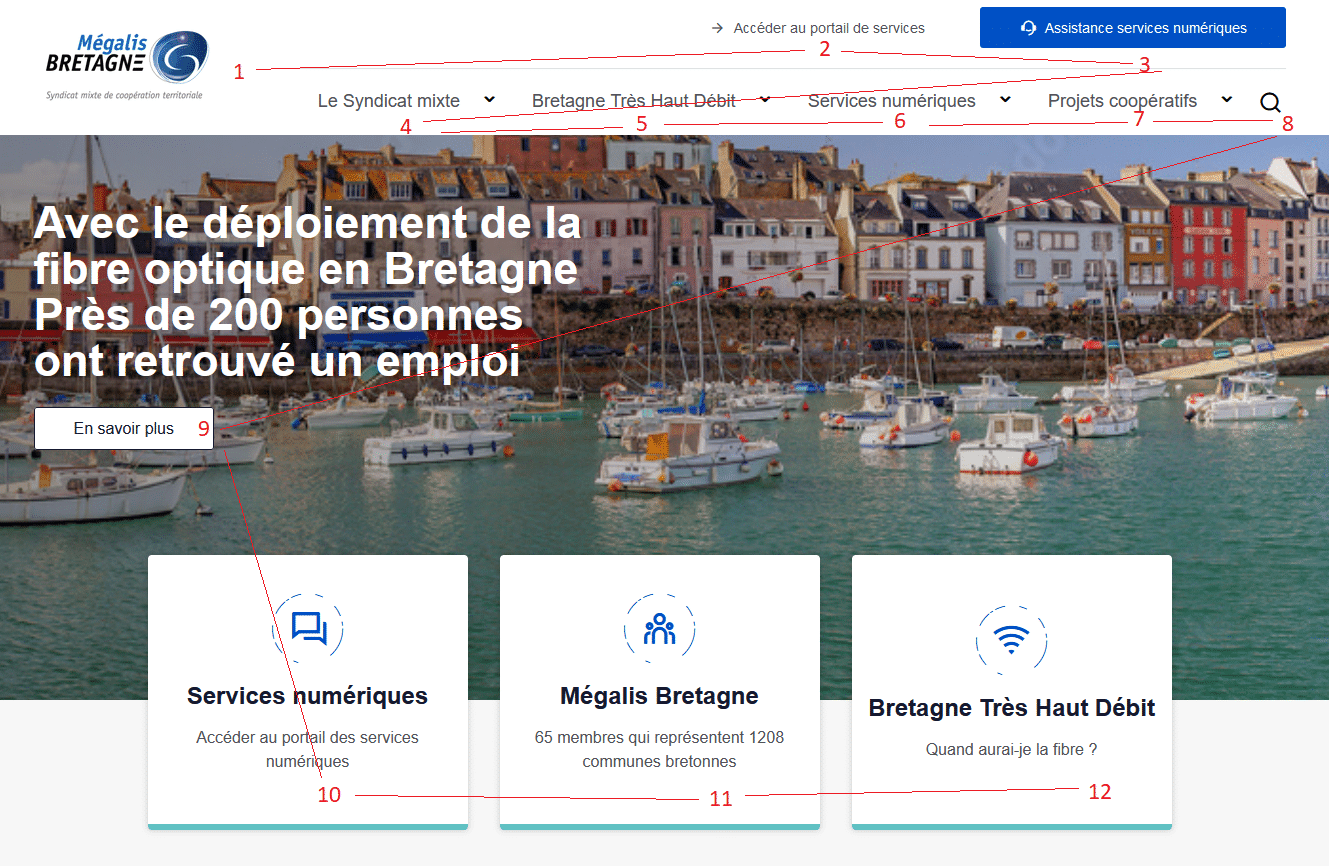
Au moment du développement d’un site internet, l’accessibilité web est trop souvent oubliée. Malgré toutes les normes et législations existantes dans le droit français et international, 97% des sites internet présentent un défaut d’accessibilité numérique dès leur page d’accueil. Ce qui signifie que seuls 3% des sites internet seraient aujourd’hui accessibles.
Pour qu’un site internet soit considéré comme accessible, il doit respecter les normes du RGAA (Règlement Général d’Amélioration d’Accessibilité) et il doit être :
- Perceptible
- Utilisable
- Compréhensible
- Robuste
Prendre en compte l’accessibilité numérique, c’est rendre service à l’ensemble de la population et pas seulement au personnes en situation de handicap. Pour concevoir un site 100% accessible, il faut connaitre les éléments qui ralentissent ou bloquent la navigation et avoir les bonnes pratiques.
Contenu structuré
Une personne en situation de handicap navigue sur un site internet à l’aide de logiciels (synthèse vocale, lecteur d’écran…). Pour que la navigation soit la plus fluide possible, il faut que le site internet soit bien structuré, avec des balises. Un site mal structuré fera que l’utilisateur se retrouvera bloqué, perdu ou sa navigation prendra beaucoup plus de temps.
Le contenu de chaque page doit être parfaitement structuré et la navigation doit être claire. Pour différencier les titres du corps du texte, il ne suffit pas que le titre soit d’une taille ou d’une couleur différente, il faut, lors du codage ou du développement du site, nommer les différentes zones de navigation en utilisant les bonnes balises HTML.

Navigation au clavier
Les utilisateurs de lecteur d’écran naviguent sur l’interface par le biais du clavier : toute action réalisable à la souris doit donc être reproductible au clavier. Par exemple, les listes déroulantes et sous-menus peuvent poser problème. Il faut veiller à ce qu’ils puissent être déroulés par les utilisateurs de lecteurs d’écran, c’est-à-dire grâce à la navigation au clavier. Pour qu’une navigation au clavier fonctionne bien, il faut respecter les standards du web.
Par exemple :
➔ utiliser les bonnes balises HTML,
➔ ajouter des attributs ARIA (Accessible Rich Internet Applications) quand c’est nécessaire,
➔ garder le focus visible (c’est à dire site internet accessible avec la tabulation).
Tabulation
Les personnes aveugles naviguent au clavier sans souris, l’ordre de tabulation de la page doit donc être cohérent et linéaire sans quoi ils auront des difficultés à comprendre et avoir une vision globale de la page. En principe, l’ordre indiqué dans la partie HTML doit correspondre à un ordre logique et organisé, comme celui peut être perçu sur votre page. En principe, l’ordre indiqué dans la partie HTML doit correspondre à un ordre logique et organisé, comme celui peut
être perçu sur votre page.

Lien d’évitement
Il est utile d’ajouter des liens d’évitement aux sites web. Les liens d’évitement sont des raccourcis permettant aux utilisateurs d’un lecteur d’écran et aux malvoyants d’accéder directement à certaines zones de la page afin de naviguer plus simplement et rapidement. Ils doivent être mis en place lors du développement du site web et peuvent être visibles ou invisibles sur la page.
Pour sélectionner un lien d’évitement :
Avec un clavier :
Appuyez sur la touche Tabulation jusqu’à ce que vous accédiez au lien de votre choix.
Appuyez sur la touche Entrée.
Avec un lecteur d’écran : utilisez les commandes de navigation rapide.
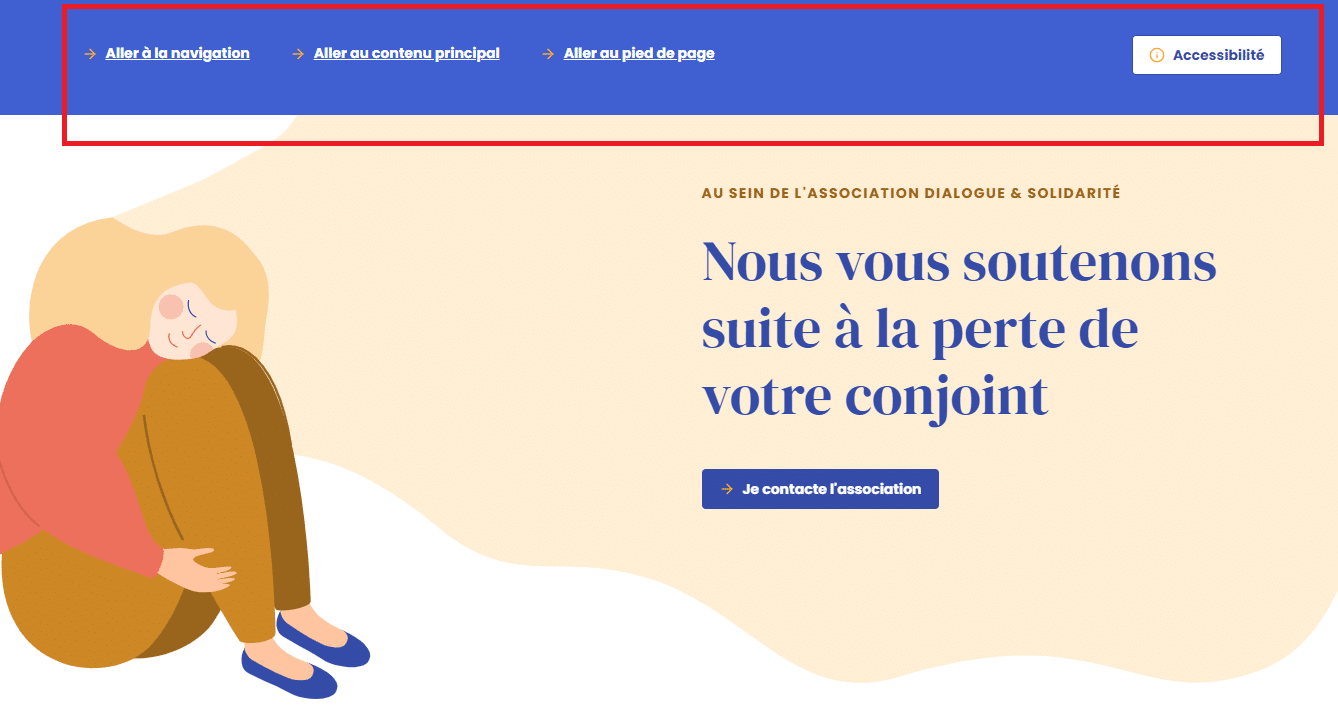
Exemple ici avec le site « Dialogue et Solidarité » :

Les Messages d’erreur
Les messages d’erreur ne doivent pas être éloignés de leur sujet, ils doivent être lisibles par le lecteur d’écran et ne pas disparaître jusqu’à ce que l’erreur soit réglée. Ils doivent aussi expliquer la raison de leur présence, autrement l’utilisateur ne pourra pas ou aura des difficultés à régler le problème.
De même, lorsqu’il est obligatoire de cocher une des suggestions proposées dans un champ de recherche et que l’utilisateur ne le fait pas, pensez à ajouter un message d’erreur expliquant qu’il est obligatoire de sélectionner une des propositions pour valider sa recherche.
Les Pop-In
Les lecteurs d’écran ou les outils de synthèses vocales ne voient pas les pop-in ou pop-up et par conséquent ne préviennent pas l’utilisateur. Il est conseillé de retirer les pop-in qui ne sont pas nécessaires.
Lorsque le pop-in est vraiment indispensable, il faut limiter la navigation à l’intérieur du site internet jusqu’à validation d’un élément ou fermeture du pop-in.
Les Cookies
Si le site de votre structure présente des cookies, il faut que ces derniers soient simples et courts afin de ne pas perdre les utilisateurs. Si accepter ou refuser les cookies est une action obligatoire, il est préférable de limiter les actions de l’utilisateur de lecteur d’écran à l’intérieur du bandeau. Si répondre au bandeau de cookies n’est pas obligatoire
pour naviguer sur le site, il sera alors préférable de le mettre en bas à droite du site pour que l’utilisateur de lecteur d’écran ne soit pas contraint d’interagir avec lui.
Les Filtres de recherche
Les utilisateurs malvoyants et non-voyants peuvent avoir des difficultés à savoir que le filtre demandé a bien été pris en compte. Il faut indiquer de manière textuelle et explicite que les éléments proposés sont bien filtrés suivant l’élément demandé. Cette indication doit être située à un endroit pertinent (en haut au centre de la page) pour être facilement trouvé par les malvoyants et utilisateurs de lecteur d’ écran. Elle doit également se présenter sous un grand format et être suffisamment contrastée.
Les Contrastes
Le contraste entre l’arrière-plan et le texte doit être suffisamment marqué. Une police jaune fluo sur fond blanc, ce n’est ni esthétique, ni accessible. On considère qu’un ratio de contraste est accessible à partir de 4.5:1. Le ratio résulte du calcul de la différence de luminance (intensité lumineuse) entre deux couleurs voisines affichées sur l’écran. Ce ratio est compris entre 1 (pas contrasté du tout) et 21 (très contrasté).
Pour analyser le niveau de contraste qui existe sur votre site internet, vous pouvez utiliser l’extension Colour Contrast Analyzer.
Les Couleurs
Par défaut, nous utilisons les couleurs pour transmettre des informations. Par exemple, vert, c’est bon, rouge, pas bon. Mais on oublie de prendre en compte les personnes non-voyantes ou daltoniennes. On a donc une perdition de l’information et il faut donc trouver un autre moyen pour la transmettre. Sans pour autant se passer de la couleur, on peut compléter l’information en l’accompagnant d’un texte, une forme, un symbole ou bien un souligné.
Les Images
Si votre site internet comporte de belles photos, il est dommage que tout le monde ne puisse pas en profiter. Les images exposant un contenu informatif doivent
obligatoirement être accompagnées d’un texte alternatif (attribut “Alt” dans le code) pour que le lecteur d’écran puisse transmettre ce que représente l’image. Pour ce qui est des images non porteuses d’informations, il est conseillé d’ajouter seulement “Alt” pour que l’utilisateur soit averti qu’il est face à un simple visuel, peu utile pour la bonne compréhension du sujet.
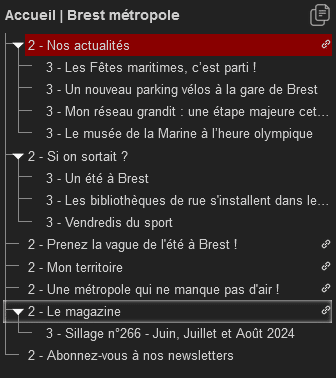
Par exemple, si vous faites clic droit sur votre souris et que vous cliquez sur « inspecter », vous pouvez vérifier si un élément propose du texte alternatif. Ci-dessous une photo du site de Brest Métropole.

Nota Bene : certains utilisateurs aveugles préfèrent, s’il n’y a pas trop d’images, savoir ce qui est présent pour avoir le même accès à ce qu’il se passe sur l’interface que n’importe quel utilisateur, grâce à un attribut “alt” détaillé. Cependant, cette pratique s’avère non conforme au RGAA. À vous donc de juger ce qui est préférable.
Les Vidéos
Chaque vidéo présente sur un site doit être accompagnée d’un titre ainsi que d’un court résumé. Ce résumé doit expliciter le type de média ainsi que son sujet. Il faut également s’assurer que les dialogues sont audibles et compréhensibles. L’ajout d’une transcription textuelle ou d’une audiodescription est recommandée. Cette option doit, cependant, être activable ou non à la demande de l’utilisateur.
Les sous-titres sont très importants et ces derniers doivent être blancs sur fond noir pour éviter les problèmes de contrastes. Il faut également que l’utilisateur ai la possibilité de changer leur taille.
Les Icônes
Les icônes doivent toujours être accompagnées d’un texte alternatif. Leurs libellés peuvent être visibles par tous ou seulement par les lecteurs d’écran. En effet, les icônes peuvent être particulièrement difficiles à comprendre pour les personnes malvoyantes et totalement inaccessibles pour les utilisateurs aveugles. Un utilisateur malvoyant peut avoir des difficultés à trouver le menu lorsqu’il n’était représenté QUE par une icône. Pensez donc à compléter vos icônes d’un libellé explicite pour favoriser la compréhension de tous.
➔ Afin de compléter un libellé qui ne sera pas visible par tous, mais lu par les lecteurs d’écrans, renseignez-le via un attribut aria-label=”Menu”.
Les Captcha
Proposer des captcha, c’est parfois renvoyer les aveugles au Moyen-Age. Pour être accessible aux malvoyants et daltoniens, le captcha visuel doit pouvoir s’adapter à des zooms importants. Que ce soit une partie de la consigne ou des images, rien ne doit être coupé de l’écran. Il ne doit pas non plus reposer sur la perception des couleurs.
➔ Exemple à ne pas suivre : “Sélectionnez les photos avec un feu rouge”.
Enfin, il ne doit pas demander la lecture de lettre ayant une police d’écriture déformée. C’est très difficile à déchiffrer pour une personne malvoyante. Nous n’avons malheureusement pas de modèle de Captcha à vous recommander car il n’en existe aucun de parfait de nos jours.
Nous conseillons tout de même de proposer un captcha avec une alternative auditive. Attention tout de même à ce que cette alternative soit audible et en langue française.
Les Calendriers
Les calendriers peuvent parfois prendre la forme de pop-in, ce qui fait qui peut être inaccessibles pour certains utilisateurs. Il est donc préférable d’offrir la possibilité à l’utilisateur d’entrer les dates souhaitées en les écrivant lui-même. Pensez à bien préciser quel format de date vous attendez (jj/mm/aaaa) dans le champ à remplir.
Les Champs à remplir
Il est hautement recommandé d’avertir l’utilisateur quels éléments sont attendus dans un champ (Est-ce que c’est un lieu ? une personne ?). Si vous le pouvez, mettez cet avertissement en évidence soit au dessus du champs à remplir, soit dedans.
Si votre champ à remplir fait apparaitre une liste déroulante, précisez-le en amont. Idéalement, il faut préciser combien de propositions sont apparues, s’il est obligatoire d’en sélectionner et expliquer comment naviguer parmi celles-ci. Cela peut se faire avec un texte accessible uniquement aux lecteurs d’écran.
Pour conclure, le secret pour faire un site internet 100% accessible, c’est de privilégier la simplicité et la logique. Proposez un interface épurée rend la navigation plus fluide pour l’ensemble de la population et pas que pour les personnes en situation de handicap.
Faites en sorte que les liens, les listes déroulantes et les messages d’erreur soient accessibles aussi bien au clavier qu’au lecteur d’écran. Il faut aussi être vigilant aux captch, pop-in, et champs à remplir.
Le mieux est de faire tester régulièrement son site internet par une personne ayant un handicap pour s’assurer que celui-ci respecte bien les critères du RGAA. Plus l’accessibilité web est prise en compte tôt dans le développement du site, plus ces audits sont faciles à faire.
